- Preface
- Markup Languages – A Definition and Some History
- Beginning HTML
- HTML Lists
- HTML Tables
- HTML - Color, Fonts and Special Characters
- HTML Links
- HTML Images
- HTML Frames
- Cascading Style Sheets
- MicroSoft PhotoDraw
- JavaScript
- HTML Forms and Form Handling
- VBScript
- MicroSoft FrontPage
- Active Server Pages
- Java Applets
- XML Meaning and More
- Macromedia Flash 5.0
- References
|
Frames are a means of presenting more than one HTML
document at a time in a browser window. Each document in a
frame-based webpage appears to be in its own window within the browser.
Caution should be utilized when using frames for a variety of reasons.
The most important reason to avoid frames is that text-based browsers
cannot deal at all with frames and text-readers for the visually handicapped
may not be able to interpret them correctly either. The other reasons
have to do with webpage design. Frames can be overused, resulting in a
page that is confusing or difficult to interpret. The user can experience
problems when trying to print the back, bookmark a page, or navigate
using the “Forward” and “Back” buttons of the browser (Lynch & Horton, 2001).
Frames, when done well, can present a good interface for a variety of webpages.
However, according to Lynch and Horton (2001), “The current consensus among
Web design and usability experts is that frames should be used only in the
rare instances when their limited advantages clearly outweigh the many
problems they can cause.”
9.1 A Frame Page
A frame-based page requires at least one HTML page for each
frame as well as a separate HTML page that defines the frame layout for the main page.
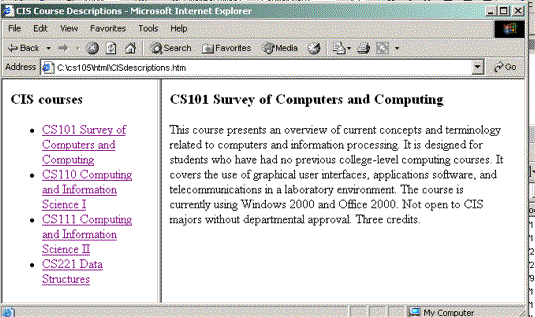
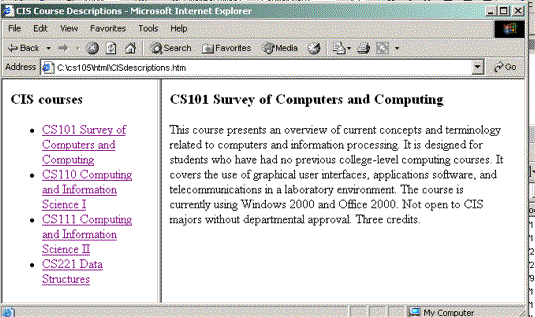
- In order to demonstrate frames, we will create a main page,
a page that contains a list of CIS courses and a couple of pages
that have the course descriptions in them. The main page will
contain two frames; one on the left and one on the right. In the
left frame, the page containing the list of CIS courses. When
the user clicks on a course name, the course description will
appear in the right frame. For now, just create a webpage
that contains a bulleted list of four CIS courses. We will
define the links later. Save this HTML file as “CIScourses.htm”.
The file should look like this:
<html>
<head>
</head>
<body>
<H3> CIS courses </H3>
<UL>
<LI> CS101 Survey of Computers and Computing
<LI> CS110 Computing and Information Science I
<LI> CS111 Computing and Information Science II
<LI> CS221 Data Structures
</UL>
</body>
</html>
- Next, create four separate HTML files that contain the
course number and name as a level 3 heading and the
course descriptions for each of the four courses in the course
list in step 1. Save each of these files with the course number
replacing the n’s, such as “CSnnn.htm”. For example, one of the files
I created a
was called “CS101.htm”and looks like this:
<html>
<head>
</head>
<body>
<H3> CS101 Survey of Computers and Computing </H3>
This course presents an overview of current concepts and
terminology related to computers and information
processing. It is designed for students who have had no
previous college-level computing courses. It covers the
use of graphical user interfaces, applications software,
and telecommunications in a laboratory environment. The
course is currently using Windows 2000 and Office 2000.
Not open to CIS majors without departmental approval.
Three credits.
</body>
</html>
- Next, create a new HTML page. In the <HEAD> section of the file, define
the title of the page to be “CIS Course Descriptions”. Save this file
as “CISDescriptions.htm”. HTML files which define a set of frames
DO NOT contain a BODY section. The frameset takes the place of
the BODY section in a page using frames. In place of the body of this
HTML page, we will define the two frames. Defining frames begins with the
<FRAMESET> … </FRAMESET> tags. In the beginning <FRAMESET>
tag, we will specify that the frames will be in columns and left frame will take
up 30% of the browser window. Add the following after the HEAD section
of this file:
<FRAMESET COLS = “30%, *” BORDER = 0>
</FRAMESET>
- The asterisk after the 30% indicates that the second
frame should take up the rest of the browser window.
This is equivalent to <FRAMESET COLS = “30%, 70%”>,
where the second column width is explicitly written. If we
wanted to have three frames across the screen, two occupying
20% each and one occupying the remaining 60%, we could use
<FRAMESET COLS = “20%,20%, *”> or
<FRAMESET COLS = “20%,20% 60%”>.
Column widths can also be specified using an absolute
number of pixels instead of percentages of the browser window.
If we wanted the window to be split into rows instead of columns,
we could use the ROWS attribute instead. The ROWS attribute
accepts values in percentages or number of pixels, just as the
COLS attribute does. The third attribute that can be used within the
beginning <FRAMESET> tag is the BORDER attribute. Setting this
attribute to zero, (0) will give a seamless look to the window containing the frames.
Otherwise, you can give this attribute a number of pixels for a
prescribed border width between the frames.
- After specifying the layout of the frames with the frameset tag,
we must define the two frames themselves using the tag.
There are two very important attributes of the FRAME tag. The SRC
attribute specifies the HTML page that should be displayed in the frame
and is required. The NAME attribute lets us identify the frame as the
“target” for a link. In this example, when the user clicks on a course in
the left frame, we want the HTML file containing that course description
to appear in the right frame. So, in the link for each course in the left frame,
we will specify that the target (where we want the linked file to appear) is the
right frame.
There are four attributes which define the appearance of the frame.
The MARGINHEIGHT and MARGINWIDTH take pixel values that
define the side, top and bottom margins of the frame. The SCROLLING
attribute controls whether or not the frame should always (“yes”) or never
(“no”) use scrollbars. If the SCROLLING attribute is “auto”, the browser
window will add scrollbars, if needed. The NORESIZE attribute tells the
browser whether the frame can be re-sized (or scaled) if the frame does not
fit the indicated dimensions.
We will display the list of CIS courses in the left frame and the course
descriptions in the right frame. Since the SRC attribute, which indicates
which file to display in the frame, is required, we will put the course
description for the first course in the list in this frame to start. In between
the beginning and ending FRAMESET tags, add the following FRAME tags.
If the first file in your list is CIS101, then the value for the SRC attribute in the
second frame tag should be “CS101.htm” as it is below. If you have a different
course as the first one in your list, indicate the file containing the course description
for that course instead.
<FRAME SRC = “CIScourses.htm” NAME = “left”>
<FRAME SRC = “CS101.htm” NAME = “right”>
- Save your file and view it in a browser. The links on the left will not be
active yet, because we have not defined them as links yet.
- The final step is to define the links in the course list as links.
Open the “CIScourses.htm” file in Notepad. Make each course
in the list a link by surrounding it with anchor
<A HREF = “CS101.htm” TARGET = “right”> … </A> tags.
The value for the HREF attribute should be the corresponding
HTML file containing the description of the course. For each
the TARGET attribute should be the NAME of the frame in which
you want the linked file to appear. In this case, we want the linked
file to appear in the right frame, which we named “right”. For
example, the list item for the first course in my file looks like this:
<LI> <A HREF = "CS101.htm" TARGET = "right">
CS101 Survey of Computers and Computing</A>
Make each item in your list a link to the corresponding course description and specify the TARGET as “right”.
Save your file and view it in a browser. Try making the browser window
smaller and see the scrollbars appear as needed. Try each link in the left frame
and make sure the correct course description appears in the right frame.

References
- A Beginner's Guide to HTML
http://archive.ncsa.uiuc.edu/General/Internet/WWW/HTMLPrimerPrintable.html
- HTML: A Guide For Beginners
http://www.geocities.com/Baja/4361/index.html
- HTML: An interactive guide for beginners.
http://www.davesite.com/webstation/html/
- HTML and XHTML Information
www.w3c.org/markup
- HTML reference including browser suppport
http://www.w3schools.com/html/html_reference.asp
|