- Preface
- Markup Languages – A Definition and Some History
- Beginning HTML
- HTML Lists
- HTML Tables
- HTML - Color, Fonts and Special Characters
- HTML Links
- HTML Images
- HTML Frames
- Cascading Style Sheets
- MicroSoft PhotoDraw
- JavaScript
- HTML Forms and Form Handling
- VBScript
- MicroSoft FrontPage
- Active Server Pages
- Java Applets
- XML Meaning and More
- Macromedia Flash 5.0
- References
There are two primary means of displaying images on webpages. One means is to use an image as the background of a page. The other is to use an image on a page as an illustration, for interest or as a link. To display an image as the background of a page, an attribute is added to the beginning BODY tag. To display an image on a page, the IMG tag is used.
Consideration must be exercised when using images on a webpage and a number of different issues should be taken into account. First, one must bear in mind that a user might have set their browser to not display images in order that the pages download faster or the user is using a text-only browser such as lynx. Or, it may be that the user has a visual handicap and is using a text reader to interpret your page. In order to handle those cases, the alternate text attribute for the IMG tag should be used. Alternate text will be displayed when the image is not displayed and will be discussed below. This is particularly important when an image also contains information or directions to the user. For example, a graphic image depicting a button that is labeled “Click here for more information” might be used. If the user cannot see the image, the direction on the button is non-existent.
Other issues to be considered when using image are the size of the image files and the number of images used on a page. Large image files, or the use of a large number of files on one page can cause the page to load very slowly. A user may not wait for the page to load and go to another site instead. Ways to reduce the size of image files is discussed further under image properties. In addition, the use of too many disparate images on a page can result in a page that not only has a disorganized appearance but is also disorienting to the user.
When adding images to a web site, make sure that you are not violating copyright laws by using an image that you yourself did not create. Many web sites contain images that you are free to download. Other sites ask that you give them credit when you use one of their images.
8.1 Adding a Background Image
When an image is used as the background for a page, if the image is not large enough to cover the entire browser window, the image will be repeated over and over in the background of the page. If you carefully examine a webpage that has clouds as a background, you can often find the “seams” of the background and then see the single image that is repeated. It is more difficult to find the seams of smaller background image patterns, such as raindrops or granite.Since the content of the webpage will be displayed over the background graphic, a graphic should be selected that is not too distracting and does not interfere with the content of the page. For example, if an image with very dark areas is used on a page which uses black text, the text may not be readable over the dark areas of the background image.
- First, go to one of the URLs listed below and download a background image into the directory containing your HTML files.
- Open your first HTML page in Notepad and locate your cursor at the beginning BODY tag.
Add the following to the BODY tag where filename is the name of your background image:
<BODY BACKGROUND = “filename”>
- Save your file and view it. Ask yourself the following questions: Is the text easy to read? Does the background image interfere with the text, the links, visited links? Is the image distracting?
8.2 Adding an Image to a Page
Another way to add an image to a webpage is to use the image tag <IMG>. When using this tag, the image will not be repeated across the webpage as background images are and text will not overlay the image. Images added with the IMG tags can add interest to a page, illustrate a point, display a chart, or serve as active links to other pages.The beginning IMG tag can take several attributes. The most important of these is the source, SRC, attribute. The value for this attribute is the filename of an image. Other attributes are ALT for alternate text to be displayed if the image is not displayed, ALIGN which will place the image on the right or left side of a page with text along side, and BORDER which takes a number indicating the number of pixels to be used for a border around the image. By default, images which are not links have a BORDER value of 0. Images that are links, will be given a border of 1 that is the color of the text links on the page by default. You can remove the default link border by specifying BORDER = 0.
- Open your first HTML file in Notepad. Locate your cursor immediately after the ruler line tags (<HR> tags).
- Add the following image tag, where filename is the name of
an image file (.gif or .jpg file) and the ALT attribute has a string describing the image:
<IMG SRC = "filename" ALT = “description of the image”>
- Save your file and view it in a browser.
- Try adding ALIGN = LEFT to the end of the IMG tag. Save the file and view it again.
- Try changing the value for the ALIGN attribute to RIGHT instead of left. Save the file and view it once more.
8.3 Images That are Links
Images can serve as links to pages rather just as text can be a link. To make an image “clickable”, surround the image tag with anchor tags with a reference to another page.- Copy the right arrow and left arrow images
from the course network drive to your directory or locate arrow images from
one of the free sites on the WWW.
Add the following line to the bottom of your first HTML page:
br />
<A HREF = “second.htm”> <IMG SRC = “arrow_right3.gif”> </A>
- Save your file and view it. Click on the arrow. Your second HTML page should appear.
- Open your second HTML file in Notepad. Add the following line to the bottom of the file:
br />
<A HREF = “first.htm”> <IMG SRC = “arrow_left3.gif”> </A>
8.4 Image Properties
The format, size and properties of the images on a webpage can influence the effectiveness of a webpage. Therefore, in order to design effective webpages, it is necessary to understand the format, size and properties of images.The two most popular browsers, Internet Explorer and Netscape use two image file formats: GIF and JPEG. A third format, PNG (Portable Network Graphics), i s not yet commonly used and is just beginning to be recognized by the most current versions of the two major browsers, but may be in the near future. Depending upon other properties of the images you are using, you may want to choose one or the other format for the images on your webpages.
The size of the image files you use on your webpage influences how quickly the page loads into a browser. If a page is loading too slowly, the user will often not wait and simply go to another page and a company may loose a customer, or a non-profit organization may loose a donor, etc.
Interlacing is a property of some image formats. Interlaced images are displayed in browsers in stages in which each stage gradually sharpens the image. Interlacing can be used with large image files so that the user gradually gets the final image. Interlacing lets the user know that an image is being loaded. The thought behind interlacing is that gradual image development is better than waiting in front of a blank screen while an entire image downloads. The hope is that by giving the user the image in stages, the user will wait for the final image.
Aliasing refers to the jagged look that you may find, for example, when you draw a line that is not perfectly horizontal or vertical on a computer screen. Using anti-aliasing in an image refers to a process that smooths the jagged edges by blending the color of the edge pixels with the color of the background.
Resolution is a measure of image clarity and is measured in pixels per unit.
Web-safe colors are cross-platform colors that should display consistently in the two major browsers across different platforms such as IBM, Macintosh and UNIX systems. In the RGB color scheme, which uses 2 characters to represent the amount of red, green and blue, web-safe colors can be recognized because they contain only the digits 00, 33, 66, 99, CC and FF for each red, green and blue value.
A raster image is composed of pixels organized on a grid. Each pixel in a raster image is stored as a combination of colors. If the dimensions of a raster image are increased, pixels are added by interpolation, which lowers the image quality. Therefore, raster images are resolution-dependent. Raster images are good for photographs which may have continuously varying colors.
A vector graphic is stored in a mathematical construct called a vector. Vector information is stored as a set of instructions, instead of groups of pixels. This makes vector graphics resolution independent. Vector graphics are suitable for images which consist of solid color areas of shapes or text, but not for photographic quality images.
8.4.1 GIF format
GIF stands for Graphic Interchange Format. GIF files use LZW compression which is a proprietary compression method for which there has been talk of charging a fee for usage. LZW stands for Lempel-Ziv-Welsh and is a lossless compression method. Lossless compression means that no information in the original file is lost due to the compression method. Lossy compression used in other compression methods, means that some information in the file may be lost due to compression and uncompression processes.GIF files use one byte to store a color. One byte can represent 28 or 256 different colors. However, you should keep in mind that not all 256 colors in the RGB color scheme are browser safe colors. That is, not all 256 colors are guaranteed to be interpreted and displayed correctly in a browser.
When an image file is converted to GIF format, if a color is encountered that cannot be represented within the RGB format, a process called dithering is employed. In dithering, the colors of adjacent pixels are adjusted to blend into an approximation of the original color.
GIF files can also use a transparent background color. This property of GIF files makes them suitable for images whose background should disappear against the background of the webpage. The GIF format is suitable for images that contain line drawings or fancy text, but is not always suitable for photographs which often require a larger color palette than can be represented in one byte.
8.4.2 JPEG format
JPEG (pronounced JAY-PEG) stands for Joint Photographic Experts Group. The JPEG format uses a lossy compression method which means that some information in the original image may be lost during the compression/uncompression processes. When saving a JPEG file in image processing application, the user can usually set the level of compression to be used. The higher the level of compression that is chosen, the more information may be lost. However, the more compression used, the smaller the file is and smaller files will load into a browser faster. This means there is a trade-off between image size and image clarity.JPEG files use 24 bits to store color information. This means that 224 or 16,777,216 colors (sometime referred to as “Millions of Colors” in image processing software) can be represented in JPEG files. Transparent background colors are not supported in JPEG images. JPEG files do not support animation.
8.4.3 PNG format
PNG (pronounced “ping”) stands for Portable Network Graphics. PNG-8 files use 8 bits (1 byte) to store color information and PNG-24 files use 24 bits to store color information. PNG files use a non-proprietary compression method that preserves the sharpness of the original image and PNG supports transparency, interlacing and animation. However, PNG files tend to be very large. Currently, only the most current versions of the browser support the PNG format. Otherwise, Quicktime Pro® is required for displaying PNG files in a browser.8.5 Image Maps
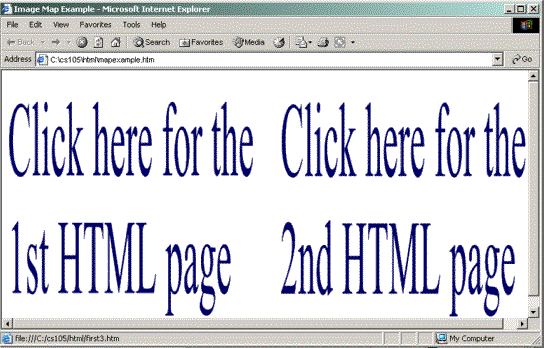
Image maps create clickable areas within an image. When the user passes the mouse cursor over clickable area of an image which has an image map, the cursor changes shape, indicating that this area represents a link. Image maps are tedious to create by hand and are usually done using a software application. However, we do a simple image map by hand so that you understand the components of an image map.- First, copy the textboxes.gif file either from the network drive or by right clicking on the filename. Place it into your HTML directory. This file contains a very crude image file. Look at the image by opening it in a browser. It contains two “commands”, telling the user to click on each.
- Since I created this image file, I know that the dimensions of the image are 750 X 336 pixels. We will create an image map that creates two clickable areas on this image.
- But first, create a new HTML page. The title of the page should be “Image Map Example”.
- Within the BODY tags, add an image (<IMG>) tag whose SRC attribute is the “textboxes.gif” image.
- Save this file as “mapexample.htm”.
- Above the <IMG> tag, we will add the HTML codes for the image map. The <MAP> … </MAP> tags are used for image maps. Each image map needs a name. The NAME attribute is used within the beginning <MAP> tag to name the image map.
- Between the beginning ending <MAP> tags, areas are
defined for the desired clickable areas of the image using the
<AREA> tag. Each area has a number of attributes. The
SHAPE attribute defines the shape of the clickable area. The
values for the SHAPE attribute are “rect”, “circle” or “polygon”,
where “rect” stands for rectangle.
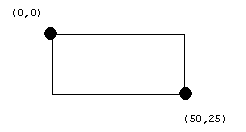
- The COORDS attribute defines the coordinates of the shape in pixels.
The coordinates for a rectangle are the top, left and bottom right corners
of the rectangle. Each corner is represented by a point using the x,y
Cartesian coordinate system. On a computer screen, the origin, (0,0)
is at the top, left of the screen. For an image, the origin is the top, left
corner of the image. X values increase to the right and Y values increase
to the bottom. For a rectangular area that starts at the origin and is 50
pixels wide by 25 pixels high, the COORDS attribute is “0,0,50,25”
where the first “0” is the X value of the top left corner, the second “0”
is the Y value of the top left corner, the “50” is the X value of the bottom
right corner and the “25” is the Y value of the bottom right corner.

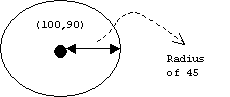
The coordinates for a circle are the (x,y) values for the center of the circle and the radius of the circle. For a circular area on an image map that is centered at a point 100 pixels from the left edge of the image and 90 pixels down from the top edge of an image and has a radius of 45, the coordinates are “100,90,45”.

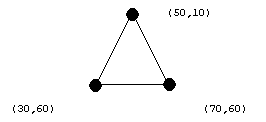
The coordinates of a polygon are the set of the (x,y) coordinates for each point on the polygon. The first point is repeated at the end of the set of points to close the polygon shape. For a triangular area with a top point at (50, 10), a bottom right point at (70, 60) and a bottom left point at (30, 60), the coordinates are “50,10,70,60,30,60,50,10”. More complicated polygons can be created by defining more points.

The HREF attribute is used within the AREA tag to define the link for the clickable area. The values for this attribute are the same as that for the anchor <A> … </A> tags; a local reference or an HTML page on another server. - For the very simple image that we are using, we will define
two rectangular areas that link to our first and second HTML
pages respectively. We will leave a narrow, non-clickable area
in between the two rectangular areas. Add the following code
for an image map before the image tag in your new HTML file.
<!image map example> <MAP NAME = "firstmap"> <AREA SHAPE = "rect" COORDS ="0,0,365,318" HREF = "first.htm" ALT = "go to first page"> <AREA SHAPE = "rect" COORDS = "385,0,750,318" HREF = "second.htm" ALT = "go to second page"> </MAP>
- The last step needed to complete the image map is to add an attribute to the image tag to let the browser know that you are using an image map with this image. Add the following USEMAP attribute to the image tag:
USEMAP = "#firstmap"
- Save the file and view it in a browser.
Slowly move your mouse cursor around the image.
Notice how the cursor changes when it is over one
of the clickable areas. There should be a narrow
column in between the clickable areas which is not clickable.

The code should appear as follows:
<html> <head> <title> Image Map Example</title> </head> <body> <!image map example> <MAP NAME = "firstmap"> <AREA SHAPE = "rect" COORDS = "0,0,365,318" HREF = "first3.htm" ALT = "go to first page"> <AREA SHAPE = "rect" COORDS = "385,0,750,318" HREF = "second.htm" ALT = "go to second page"> </MAP> <IMG SRC = "images/textboxes.gif" BORDER = 0 ALT = "links to other pages" USEMAP = "#firstmap"> </body> </html>
References
- A Beginner's Guide to HTML http://archive.ncsa.uiuc.edu/General/Internet/WWW/HTMLPrimerPrintable.html
- HTML: A Guide For Beginners http://www.geocities.com/Baja/4361/index.html
- HTML: An interactive guide for beginners. http://www.davesite.com/webstation/html/
- HTML and XHTML Information www.w3c.org/markup
- HTML reference including browser suppport http://www.w3schools.com/html/html_reference.asp
- W3Schools HTML Tutorials http://www.w3schools.com/default.asp
- Willcam’s Comprehensive HTML Cross Reference http://www.willcam.com/cmat/html/crossref.html
- Anderson-Freed, S. (2002) Weaving a Website: Programming in HTML, Javascript, Perl and Java. Prentice-Hall:NJ. ISBN 0-13-028220-0
- Lynch, P. J. & Horton, S. (2001) Web Style Guide. Yale University Press: New Haven. ISBN 0-300-08898-1.
- Yale Web Style Guide at http://info.med.yale.edu/caim/manual/contents.html.
- Dietel, H. M., Dietel, P. J. & Neito, T. R. (2001) Internet & World Wide Web: How to Program. 2nd Edition. Prentice Hall, NJ.
- Fixing Your Web Site at http://www.fixingyourwebsite.com/index.html.